28 сентября, 2009
Спасибо всем за награды, подарки и поддержку
В первую очередь, хочу сказать всем спасибо за награды, которыми вы меня щедро одариваете. Это очень приятно. Я прошу прощения, однако, что не продолжаю цепочку и не вывешиваю награды у себя на блоге. Причин этому не мало, начиная нехваткой времени и заканчивая экономией места на блоге. Но спасибо в любом случае!
Благодарю всех сердечно за понимание и поддержку в вопросе платных уроков скрапбукинга. Я честно говоря, совершенно не ожидала такого. У меня честное слово сердце разрываетс на части, так как мне хочется помогать всем безвозмездно, но в то же время не в ущерб своей семье. Все, что я могу сделать это найти компромисс. Так чтобы и мне не особо в убыток и вам тоже не напряжно. Я все еще над этим работаю. Думаю, скоро будут новости.
Отдельное спасибо за за дизайн моего блога. У меня до него просто руки никогда не доходили. Оля же щедро решилась мне помочь! Загляните к ней на блог. У нее очень много всего интересного по дизайну блогов. Вообще она компьютерный гений.
А так же благодарю от всей души и крепко крепко обнимаю мою соратницу и главную помощницу за поддержку и вдохновение.
15 сентября, 2009
Средства и приемы композиции: ПРИБЛИЖЕННОСТЬ И ВЫРАВНИВАНИЕ
Старинная и распространенная в скрап-сообществе поговорка гласит: «Если вы чувствуете, что вашей скрап-работе чего-то не хватает, но никак не поймете чего, значит ей не хватает выравнивания!»
В прошлых уроках мы рассматривали Виды композиции в скрапбукинге, которые являются результатом разных комбинаций группировок.
Некоторые принципы и правила изложенные в этой статье уже упоминались мною в другом контексте. Это будет очевидно тем, кто уже читал наши предыдущие уроки скрапбукинга. Но во-первых, повторение пройденного лишним не бывает. А во-вторых, говоря об использовании приближенности и выравнивания в скрапбукинге, мы будем смотреть на них несколько с другого ракурса.
ПРАВИЛО ПРИБЛИЖЕННОСТИ В СКРАПБУКИНГЕ
Взаимосвязанные смысловые элементы следует группировать на скрап-странице максимально близко друг к другу, чтобы они смотрелись как логическая группа, а не разрозненное нечто. Приведу пример из повседневной жизни. Когда вы составляете список продуктов перед походом в магазин, то в одной колонке объединяете все овощи, в другой – молочные продукты, в третьей – бытовую химию. Правда? Вы делаете это для того, чтобы вам было проще ориентироваться в списке.
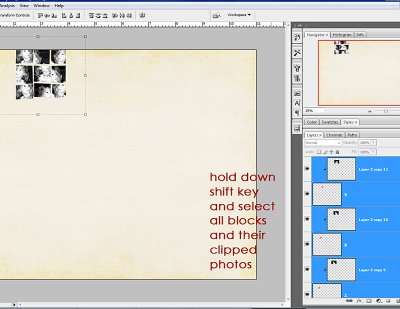
 Это уже сколько-нибудь упорядочено. Сойдет?
Это уже сколько-нибудь упорядочено. Сойдет? Мне-то сойдет, но не моему мужу. Для него нужно написать все так, чтобы невозможно было что-то пропустить и чтобы все было «по полочкам».
И здесь мы применяем один из принуципов дизайна, который актуален для скрапбукинга. ВЫРАВНИВАНИЕ.
Если мы подравняем все колонки списка, то визуально это будет понятнее и аккуратнее. Уже лучше, верно?

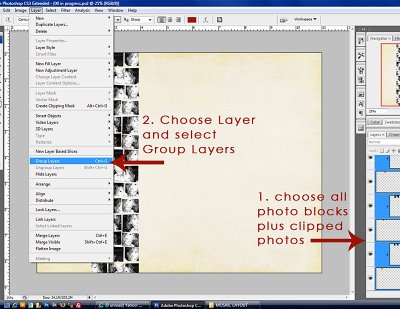
Человеческому взгляду нравится порядок. Он создает ощущение покоя и надежности.
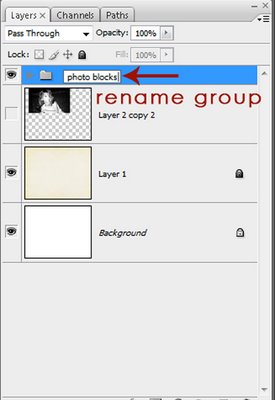
Настало время поговорить о том, как это применимо в скрапбукинге. За основу возьмем вот этот хаос.

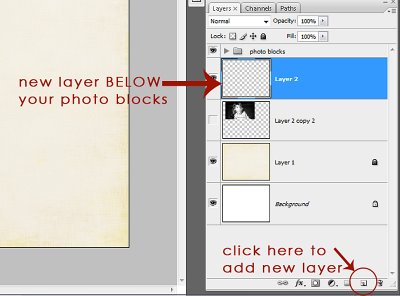
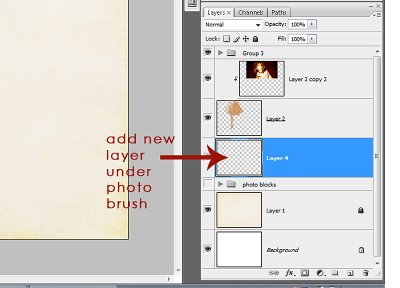
Лирическое отступление. Заявляю со всей ответственностью, что на этой, с ползволения сказать скрап-странице не я, и это не мой муж, не мой ребенок. Это вообще незнакомые мне и друг другу люди. Не исключаю, что они немедленно застрелились бы, если б узнали о том, как я их тут «сосватала». В «лучших» традициях скрапбукинга последних лет я сделала скрап-страницу со стоковыми фотографиями. Слишком уж неприятна мне была идея так издеваться над своей семьей. Или любой другой семьей. Нужно отметить, друзья, что работа шла на удивление легко: ничего личного, никаких эмоций, никаких опасений, что скрап-страничка не понравится кому-то из членов семьи.
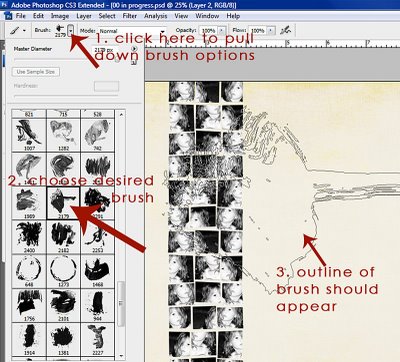
Теперь приступим к уборке. Сначала приблизим нужные части друг к другу, для этого обрамляем каждую картинку элементами.
 Стало лучше, но по-прежнему слишком замусорено.
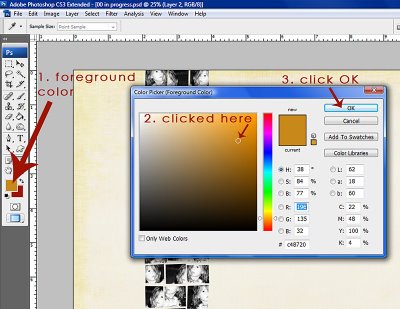
Стало лучше, но по-прежнему слишком замусорено. Читайте полную версию урока "Средства и приемы композиции: ПРИБЛИЖЕННОСТЬ И ВЫРАВНИВАНИЕ" на сайте Школы скрапбукинга
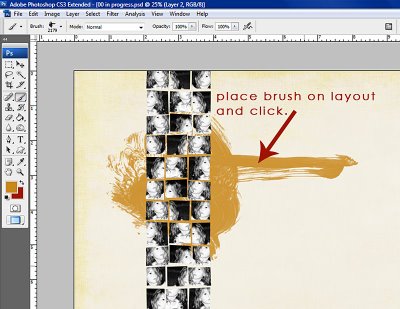
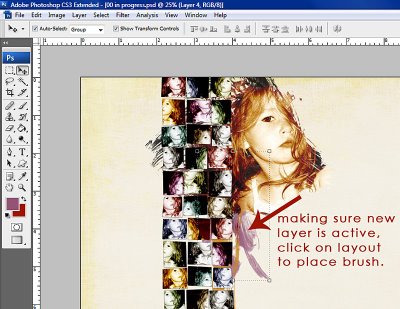
14 сентября, 2009
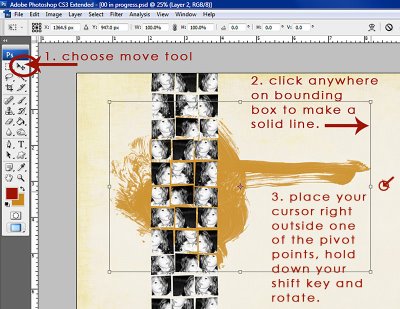
Мозаика (Перевод урока Аманды Тейлор)

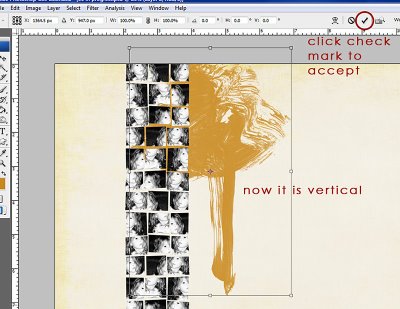
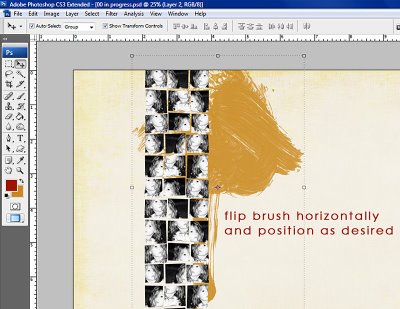
Переводчик (Translator) - Татьяна

Вот такой результат должен у вас получится после прохождения всего урока

Урок взят отсюда
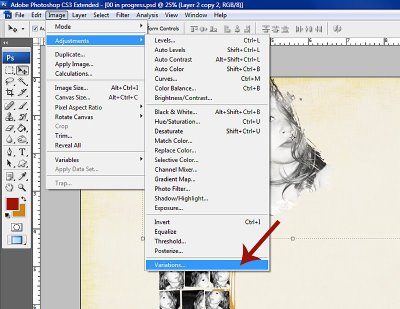
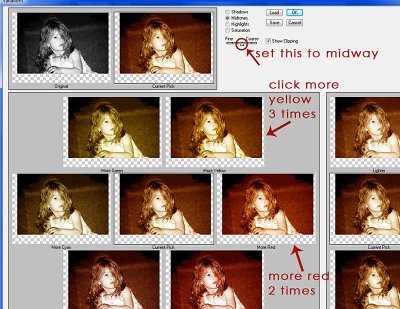
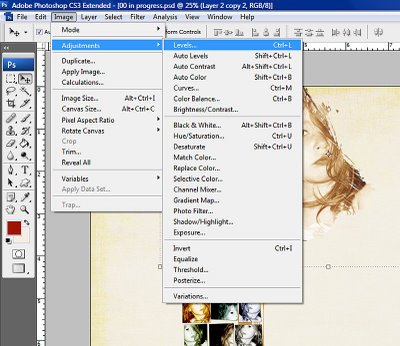
http://www.taylormade-designs.net/2008/12/mosaic-layout-how-to.html
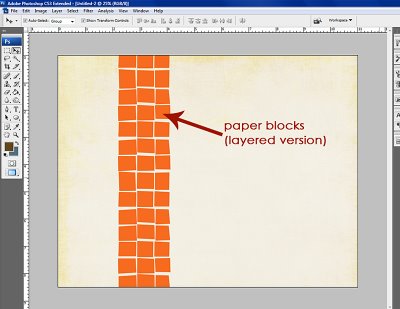
1. Открываем новый документ необходимых размеров и выбираем фон (бумагу) с которой будем работать. Автор использовала Paper Blocks by Emily Merrit (взять можно на wearestorytellers.com) для основы мозайки из фотографий.
Использовать удобнее «послойную « (PSD формат) версию бумаги, так удобнее размещать отдельную фотографию на каждом квадрате.

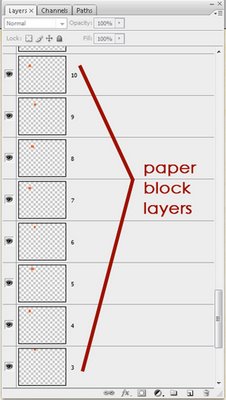
Так будет выглядеть палитра слоев когда вы загрузите бумагу (примечание: слой с первым квадратиком (верхний левый угол) должен быть внизу списка слоев)

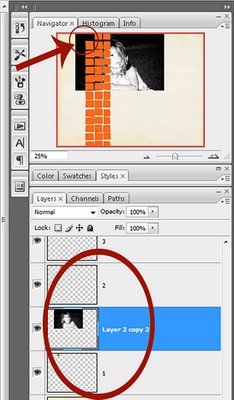
2. теперь выберите фотографию, которую вы хотите использовать и разместите ее на документе

Примечание, вы конечно можете использовать цветное фото, но я сделала свое фото черно-белым , потому что еще одно большое цветное фото будет выглядеть слишком ярким (безумным))) рядом с большим количеством цветных копийJ

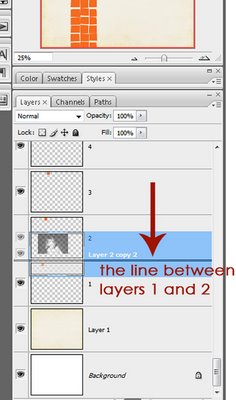
3. Теперь, кликните слой с вашей фотографией и не отпуская мышь тяните его по палитре слоев вниз, до слоя под номером 1

Когда вы увидите что линия между слоями «1» и « 2» станет более темной, отпустите мышь и ваше фото станет между этими двумя слоями

Сейчас, когда слой с фотографией расположен между слоями 1 и 2 вы заметите что можете видеть все блоки бумаги КРОМЕ самого первого, потому что этот слой находится под слоем с фотографией

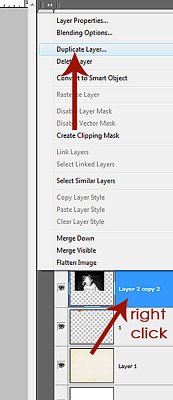
4. Перед тем как начать скреплять слой с фотографиями с блоками, нужно вернутся назад и дублировать изначальную фотографию , для того чтобы сохранить ее изначального размера и использовать позже. Чтобы это сделать, кликните правой кнопкой мыши на слое с фотографией и выберите Дублировать слой (Duplicate Layer...)

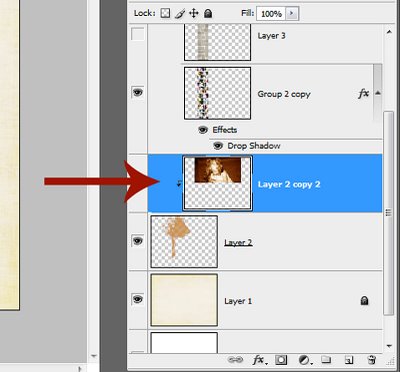
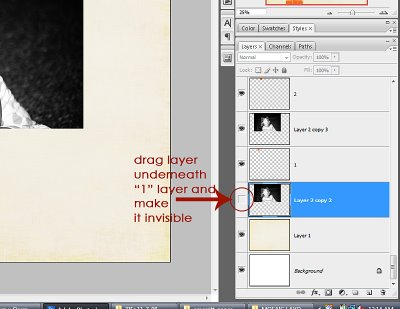
5. Теперь убираем слой с дублированной фотографией под слой с названием 1 и делаем невидимым (нажать на иконку с маленьким глазом )
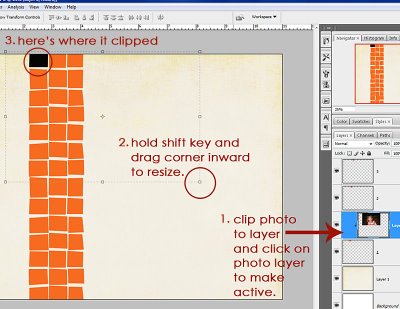
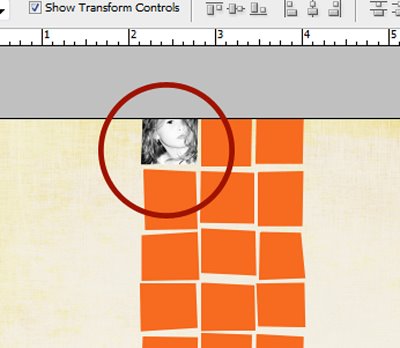
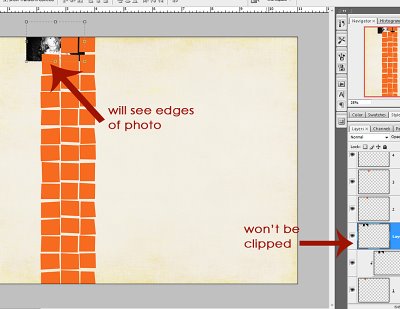
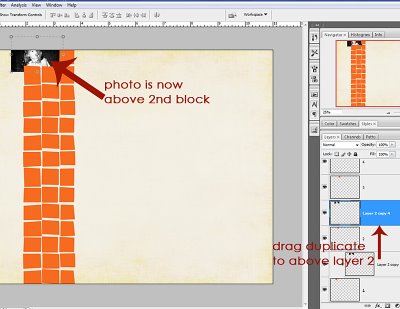
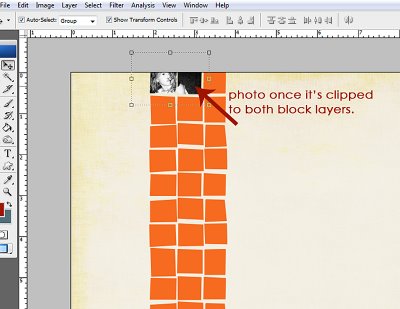
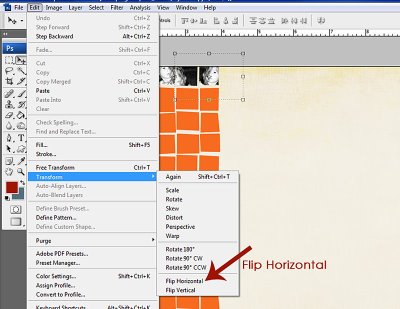
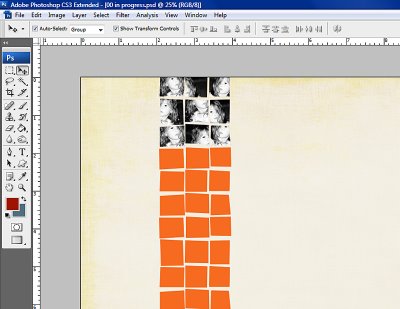
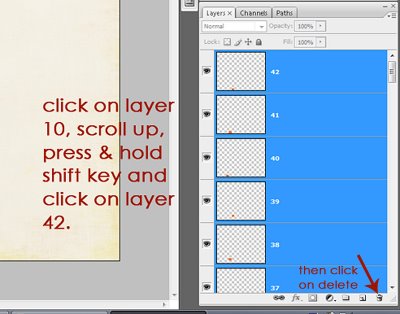
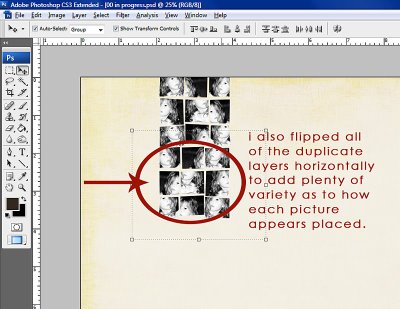
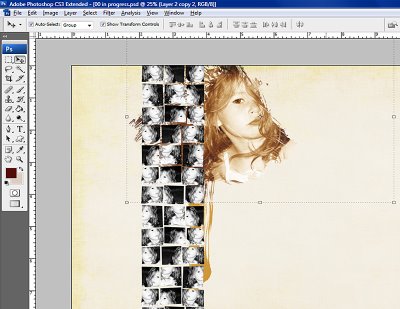
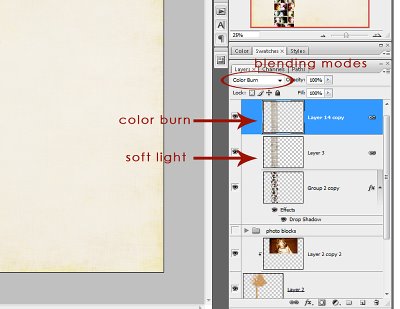
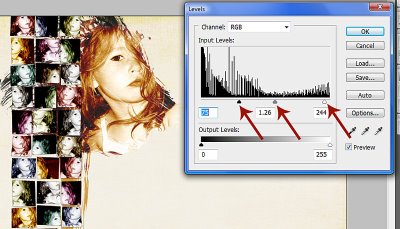
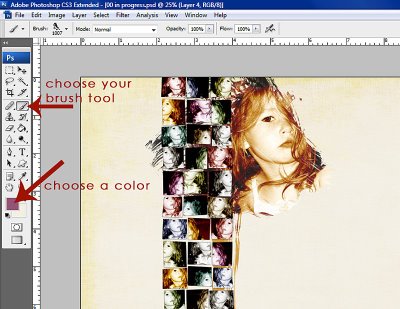
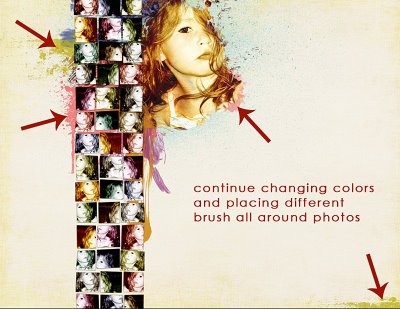
6. Теперь мы будем подготавливать наше фото для скрепления с первым блоком. Разместите курсор мыши на линию между слоем с фотографией и слоем под номером 1. Нажмите и держите клавишу ALT (курсор должен поменять форму). После того как курсор мыши изменит форму, сделайте клик. Это скрепит ваше фото с блоком как показано ниже. Теперь вы должны увидеть очертания вашего фото. Кликните на нижний правый угол , нажмите и держите клавишу SHIFT , потом тащите за угол вовнутрь чтобы подогнать размеры фотографии под блок 7. Вы можете продолжить изменение размеров и даже крутить слой с фотографией вокруг своей оси, так чтобы расположить ее как вам хочется. Теперь фотография приняла форму блока бумаги 8. Теперь все что нужно сделать это дублировать слой с фото так чтобы скрепить его с другим блоком и повернуть .Итак, опять кликаем правой кнопкой мыши на фото и выбираем Дублировать слой. Вы заметите две вещи: 1/ Вы будете видеть края вашего фото наверху блока 2/ слой дублируется НЕскрепленным. Это хорошо.. Это то что мы хотели 9. Нажимаем на дублированный слой и располагаем его над слоем 2. Как вы можете видеть, фото теперь находится над блоком 2 10. Теперь повторяем шаги по скреплению с дублированным фото над слоем 2. После скрепления должно получится следующее: 11. Теперь кликаем на фото и двигаем его внутри двух блоков, так как оно не должно быть точно таким же как фото в пером блоке. Продолжаем повторять те же шаги по дублированию, скреплению и движению кругом на некоторых блоках. Я также переворачивала зеркально фотографии в некоторых блоках чтобы придать больше разнообразия. Чтобы это сделать идем в редактирование – Трансформация – Отразить горизонтально вот что пока у нас получилось 12. от автора – теперь надо сказать что я не самый упорный скрапер в мире.. хаха))) И повторив эти шаги (даже используя экшн) около 9 раз, я почувствовала усталость . Значит надо сократить этот этап. Первое, на палитре слоев я нажала на слой с блоком бумаги по номером 10 и удерживая SHIFT прокрутила изображение наверх до слоя 42 и кликнула на него и нажала DELETE 13. у нас осталось 9 уже готовых блоков. Возвращаемся к палитре слоев , нажимаем на слое 1 и тащим зажав SHIFT до слоя 9 и нажимаем на него. Это выделит все 9 блоков и скрепленные с ними фотографии 14. Удерживая правую кнопку мыши нажимаем на выделенные блоки и выбираем Дублировать слои. После выбираем Move Tool (инструмент перемещение) и тащим скопированные слои (сохраняя выделение) вниз, под первые 9 блоков. 15. Получилось, но выглядит слишком скучно, поэтому (все еще сохраняя выделение) идем в Редактирование – Трансформация – Отразить по горизонтали, и так как все дублированные слои были активные, перевернулись все 9 блоков. 16. Продолжаем копировать и переворачивать блоки пока не дойдем до конца страницы 17. И теперь наша палитра слоев выглядит пугающе с миллионом слоев и скрепленными с ними фотографиями. Давайте сгруппируем блоки и прикрепленные к ним фотографии. Выделяете те , из которых хотите сделать группу, далее – Слои – Группа слоев или CTRL+G (для фотошопа версии CS2- или выше) на клавиатуре 18. вы можете называть группу слоев сразу или переназвать ее потом, просто кликнув на названии группы 19. Теперь пришло время использовать кисти. Первый шаг – это создать новый слой и перетащить его ниже слоя с блоками 20. Теперь выбираем инструмент Кисть на палитре инструментов (или нажать клавишу В на клавиатуре чтобы активировать этот инструмент) 21. В выпадающем меню нажмите на маленькой стрелочке чтобы увидеть кисти. Дважды кликните на желаемую кисть и ваш курсор пример очертания выбранной кисти. Для себя я выбрала кисть номер 8 из набора кистей Different Strokes Vol. 1 от Fei's Stuff ( Oscraps.com) Примечание: если курсор не принял очертания кисти, проверьте не нажата ли клавишу CAPS LOCK 22. Теперь изменим цвет кисти. Нажимаем на верхний квадрат палитры цветов и выбираем цвет. Потом нажимаем ОК 23. Теперь расположим кисть на новом слое, так чтобы видеть всю кисть полностью (если часть кисти выйдет за пределы страницы , тогда кисть обрежется) и поставим отпечаток кисти на документе 24. Чтобы двигать отпечаток кисти, используем Move Tool -инструмент перемещение или нажмем V на клавиатуре. Кликнем где-нибудь на границе прямоугольника ограничивающего кисть чтобы сделать твердую линию. Двигайте курсор в сторону пока курсор не изменит форму с двусторонней прямой стрелки на двустороннюю изогнутую. Это позволит поворачивать наш отпечаток кисти. Здесь я хочу расположить кисть вертикально. Чтобы отпечаток кисти не искривился пока мы будем делать его вертикальным , зажмите SHIFT во время вращения. 25. Чтобы закрепить кисть нажмите Enter на клавиатуре или check mark (как на рисунке ниже) Я отразила кисть горизонтально 26. Теперь нам понадобится большая фотография которую мы дублировали еще вначале. Идем на ее слой и делаем слой видимым (нажимаем на глазик) и тянем слой с кистью под слой с фотографией 27. Повторяем шаг 6 по скреплению вашего фото со слоем с кистью 28. Я хочу чтобы моя фотография сочеталась с цветом кисти. Этого можно достигнуть следующим образом : Изображение – выбираем Adjustments (Настройки) а потом Variations (Вариации) 29. Когда окно откроется выбираем Midtones (Средние тона) и выполняем шаги указанные ниже на скриншоте. Нажимаем Ок наше фото получилось симпатишно-оранжевого тона 30. Чтобы сделать блоки с фотографиями интереснее используем эти же тона . Можно использовать Variations (Вариации) как указано в предыдущем шаге. Или если у вас Photoshop CS2 или 3 вы можете использовать Photo Tinting action который я сделала для этой работы (FREE) / ссылка на сайте как пользоваться action я не переводила (пропускаются пункты с 31 по 37) 38. Дублируем группу слоев (с блоками) и делаем оригинальную группу невидимой (если нам понадобится что-то исправить потом) 39. Нажимаем правой кнопкой мыши на видимой группе и выбираем Merge Group (слить группу). Это соединит все слои в группе в один. Добавим стандартную тень 40. Можно опять использовать Variations (Вариации) чтобы сделать слои темнее и насыщенее. Однако я выбрала скрепление с серой бумагой над слоем и изменила свойства слоя. Таким образом наиболее яркие участки изображения и тени будут более контрастными. Выберем нужную бумагу и повторим шаг 6 . Изменим blending mode (Режим смешивания) бумаги на Soft Light (Мягкий свет). Потом копируем этот слой и изменяем blending mode (Режим смешивания) на Color Burn (Затемнение основы) Ниже наглядный пример применения этого способа 41. выберите слой с фото 42. далее – Image – Adjustments – Levels Изображение – Настройки - Уровни 43. Двигайте ползунки назад и вперед пока не достигните желаемого результата При движении левого ползунка вправо тени станут более насыщенными При движении центрального ползунка назад и вперед изменяется контраст фотографии При движении правого ползунка влево фотография станет более светлой 44. . Почти все сделали… теперь добавим веселый и ярких красок позади блока с мозайкой Добавим новый слой ниже уже имеющегося слоя с изображением кисти 45. Выберем инструмент Кисть в меню инструментов и желаемый цвет кисти 46. Выбираем нужную кисть 47. Делаем активный последний созданный слой и рисуем на нем кистью 48. Можно продолжать и использовать разные кисти и цвета . В этом случае конечно создаем их все на новых слоях под слоем с блоками мозайки и показываем только необходимые края кисти , открывая лишь маленькие кусочки 49. Теперь добавляем текст и может быть несколько элементов и вы все сделали!!!